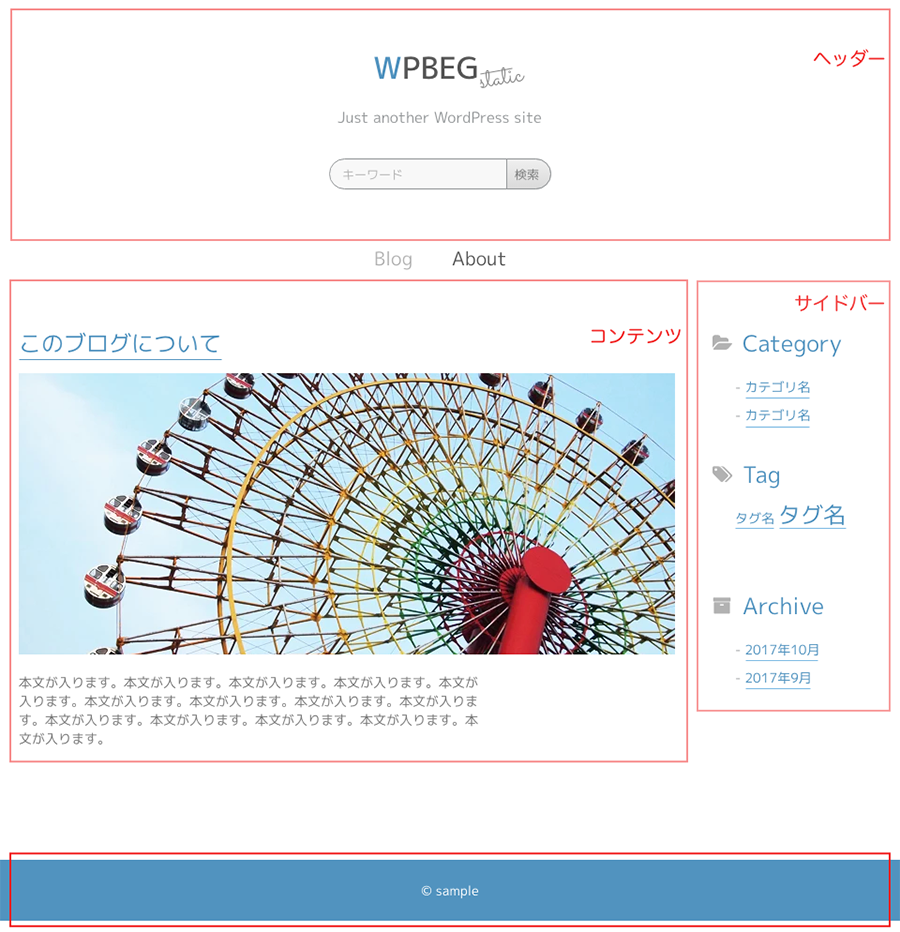
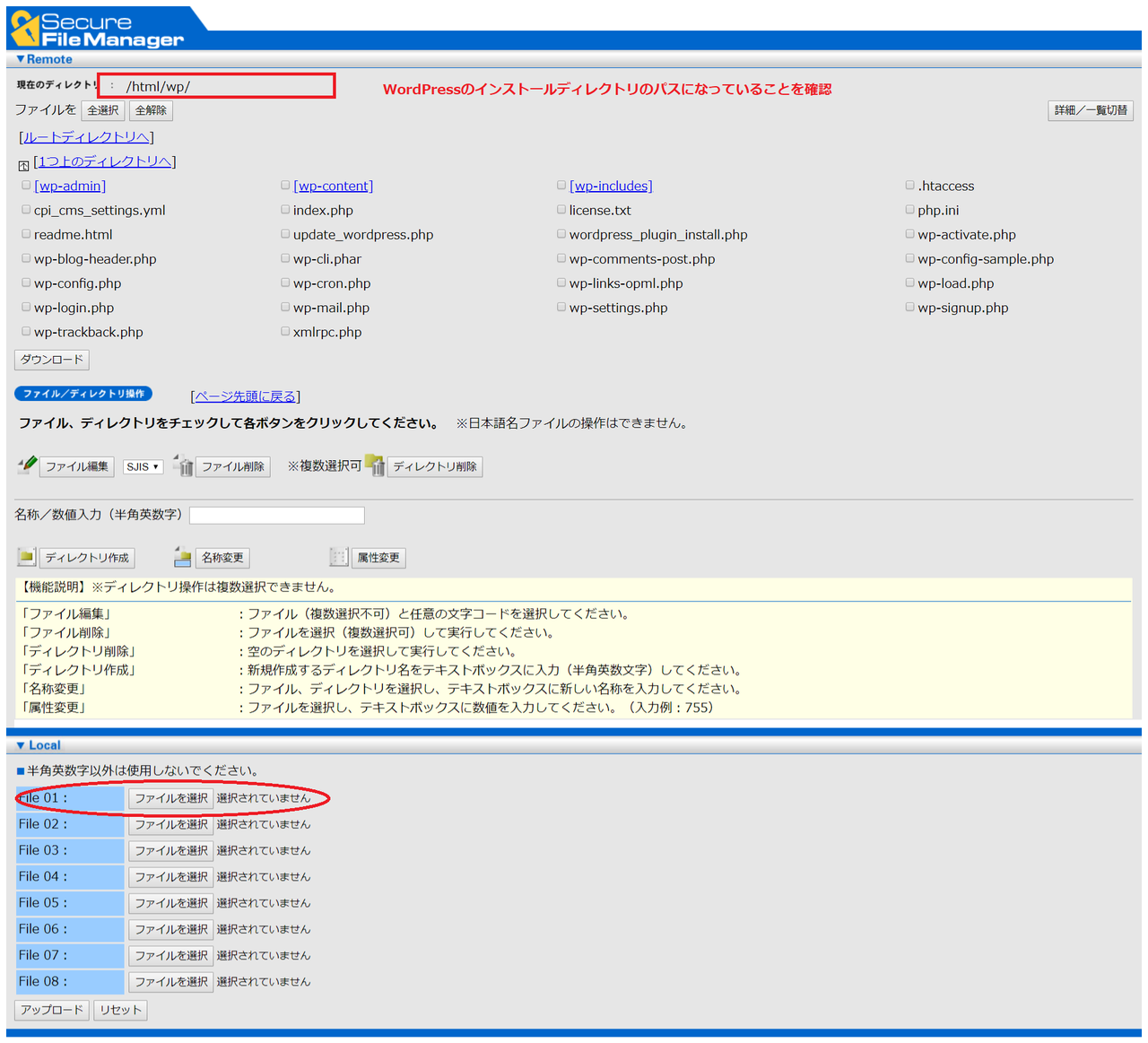
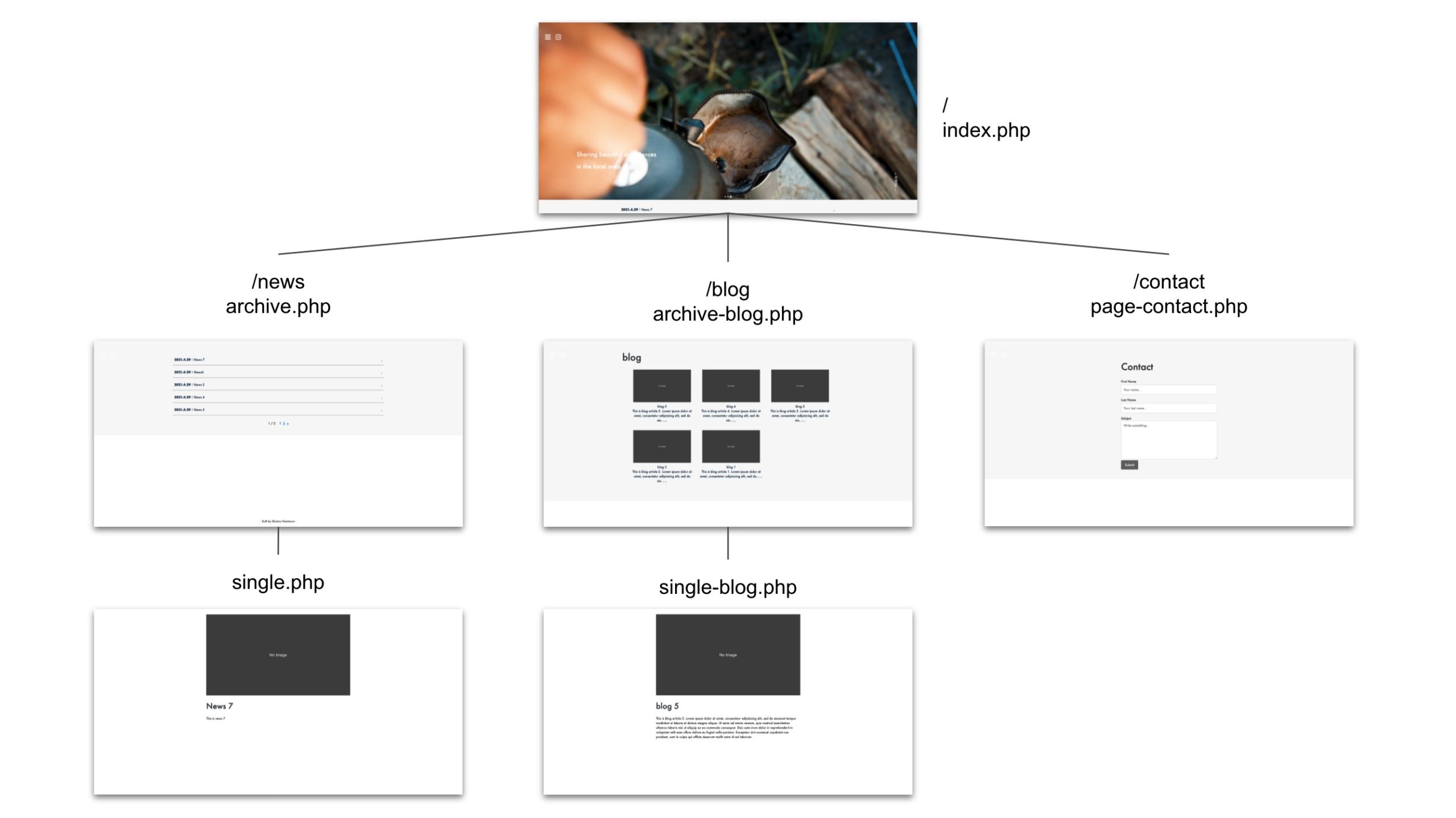
スターターテーマ _s を使ってWordPressのテーマをつくる(ファイルパスとブログ情報編) 前回 は _s のテンプレートファイルとモジュールテンプレートについて書きました。 今回はヘッダー部分にオリジナルの画像(ロゴなど)を入れながら、テーマ オリジナルテーマということは、assetsフォルダを作り、その中にimagesフォルダを作ったのはご自身では? テーマフォルダに直接画像ファイルを入れても特に問題はないので (画像がたくさんあるならフォルダ分けした方が管理は楽ですが)、WordPressに限らずHTMLでのパスの記述の話ですね。 ありがとうございます。 HTMLでの画像パスを入力するのと同じ考えということ 例えば、Wordpressの管理画面のメディアライブラリでアップロードするのではなく、 自分で使用しているテーマの中に例えば imagesという名前のフォルダを作りその場所に画像やpdfファイルを保存する場合もあると思います。 FTPで辿ると、 wpcontent→ themes

Wordpress 子テーマで画像が表示されない時はこれ マコブログ
Wordpress テーマ 画像 パス
Wordpress テーマ 画像 パス- 現在適用されているテーマ(スタイルシート)のパス /var/www/html/example/wpcontent/themes/twentytenchild/stylecss get_tag_link( $id ) タグアーカイブページヘのリンク。IDで指定してスラッグで返ってくる。 http//wwwexamplecom/?tag=wordpress get_template_directory() 親テーマのディレクトリ 自作テーマがテーマとして認識されても、 画像が表示されていない! ということがあると思います。 そんな時は「 画像のパスが通っていない 」のが原因かもしれません! そこで使用するのが「 get template directory uri 」という関数です! 「 WordPress codex 」で詳しい仕様や具体例を確認することもできます↓ 関数リファレンス/get template directory uri WordPress




Wordpressのテーマを自作する方法 Snow Notes
WordPressのテーマの編集上でstylecss等のファイルを編集してデザインを組んでいると画像ファイル等を使いたくなる時があると思います。 そんなとき画像ならメディア > ライブラリとか画像をアップして 絶対パスを利用してもいいのですが相対パスにしたいときもあると思います。 ほらsslとかの兼ね合いでね。 と言うことで今回は画像をテーマの編集から相対パスで WordPressで子テーマのテーマフォルダまでのパスを出力する方法 WordPressの子テーマを使ってこのブログを構築していた際、子テーマの中の「images」ディレクトリを参照したかったので何も考えず「boginfo ('template_url')」で参照しに行ったところ、親テーマのimagesディレクトリの中を見に行ってしまっていました! 子テーマのテンプレートでは、親テーマの ファイルパスは、テーマフォルダのURLをget_blog関数で取得して、テーマフォルダから画像ファイルへの相対パスを繋げて指定します。 get_bloginfo('template_url') '/img/wallpicpng' headerphpを編集する WordPressのヘッダー情報を出力するようにします。 headerphp
3テーマファイルに画像のフルパスが記載されている場合 この場合、一旦テーマファイルのフォルダを全てダウンロードします。テーマファイルは /wpcontent/themes の中に入ってい WordPressで投稿した画像を相対パスに書き換える 投稿日 9月 5, 11 投稿者 umeconico テスト環境で構築後本番環境に移行という手順の場合、 移行先の環境で画像やファイルが表示できなくなることがあります。 これはデフォルト設定だと絶対パスでDBにGet_template_directory_uri () は、ドメインを含めたテーマまでのパスを出力する。 実はWordpressには 画像やファイル (cssやjs、pdfファイルなど、サーバー上に置くもの全般)を呼び出すときはドメインの下に wpcontent/themes/ (テーマ名)/ を付け足さなければなら
テーマ画像 相対パス→絶対パスへ変更 wordpressを始めた初心者です。 現在<wordpressアドレス>と<サイトアドレス>を異なるURLで運営してます。 そうすると、検索の虫眼鏡マークなどテーマで設定されてました、画像が表示されなくなってしまい困ってます。 こちらの原因としましては、相対パスになっているからだそうで、絶対パスに変更したいです。 何故ショートコードを使って投稿記事の画像ファイルのURLを記述する方法を紹介したい。 通常、投稿記事にテーマ内の画像ファイルを入れる場合、 だったり、プロトコルやドメインを含んだ となる。 WordPressで WordPressで管理する画像へのパスって何? WordPressで画像を管理するフォルダ WordPressのサイトで使われる画像は、主に以下の2つのフォルダで管理されます。 WordPressにあるメディアフォルダ;




Wordpressテーマ 画像のパスを通す テンプレートタグ をわかりやすく解説 Php




入門 Wordpress自作テーマのベースをつくろう 初心者向け Canonono Com
テーマの画像と、CSSファイルのパスを修正 WordPressに認識されるパスを記述するには、WordPressの独自の関数である get_template_directory_uri () を使用します。 get_template_directory_uri () は、使用しているテーマのディレクトリのURLを返します。 パラメータはなしになります。 有効化しているテンプレートのみに有効で、文末には /(スラッシュ)Continue with Google Continue with Apple If you continue with Google or Apple and don't already have a WordPresscom account, you are creating an account and youWordPress子テーマ使用時の画像の表示方法(パスの書き方) Posted by エムライン On 4月 09, 17 0 Comment 自分でテーマを作って、画像をリンクする場合



Wordpress テーマとプラグインを徹底解説 第3回 Wordpressテーマ作成 2 クリエイターズmagネット




Wordpressのテーマディレクトリへのurlを取得する Get Theme File Uri と絶対パスを取得する Get Theme File Path Techmemo
WordPressの投稿したアイキャッチ画像をOGP画像に設定する方法 WebTips WordPressでお問い合わせページだけにreCAPTCHA v3ロゴを表示させる方法 wordpressのstylecssに記述する画像パスを短くするように設定を行いましたが、TOPページ以外反映されません。 全てのページに反映されるにはどのようにすればいいでしょうか? やり方を紹介されているサイトを参考にさせていただき、下記のコードを子テーマのfunctionsphpに記載しました。 function imagepassshort($arg) { $content = str_replace ( '"images/', '"'参考) WordPressをhttps化したら、Contact Form 7 の設定が消えてしまった そこで今回は、 URLを置換する方法として「Database Search and Replace Script in PHP」をつかって、文字列を一括置換する方法を紹介します。 このツールは、WordPress Codexでも紹介されているので




知識 Wordpressの画像のパスの書き方教えて 投稿 固定ページ テーマファイル わかるweb




おそらく最もわかりやすいwordpressテーマ制作チュートリアル Stocker Jp Diary
WordPressの画像リンクのパスを絶対パスから相対パスに変更する方法 WordPressで記事中に画像を挿入すると、通常であれば「http//ドメイン/~」とドメインを含むURLが生成あれ画像リンクとしてimgのsrcに記述されます。 WordPressの開発環境と運用環境が別々で、まるごとデータ移行などすると、記事内の画像リンクパスを変更しないといけません。 そこで、記事中に挿入 Wordpressテーマ 画像のパスを通す テンプレートタグ をわかりやすく解説 Php Php Wordpress トップページの画像変更について Teratail Wordpress標準デザイン講座 Version 4 X対応 Amazon De BucherWordpress テーマ 画像 パス Wordpress★テーマフォルダの画像を呼び出すときの画像リンク WordPressのテーマフォルダ内の画像を固定ページや投稿記事内に呼び出すときは、httpsから始まるフルパスで指定するのが定番ですが、どうしてもパスが長くなってしまって不便です。




Wordpress Bloginfo 子テーマのテーマファイルまでのディレクトリパスを取得する方法




実践編 Level Wordpress ワードプレス テーマ Sydney シドニー のセットアップ フッターのカスタマイズ設定 Wordpress Quest 初心者冒険者のワードプレス攻略サイト
WordPress内のリンクを絶対パスから相対パスに変更する方法を紹介します。 WordPressは、動的にサイト内の階層を変更できることから、 サイト内のリンクは標準で、絶対パスが使用されています。 テンプレート内に相対パスで記述して、リンクエラーなどをオリジナルのテーマのようで、多分テンプレートファイルに画像のパスが直接書かれているような雰囲気です。 オンラインストアは WordPress ではなく、ECサイト作成サービスの BASE を使って作られているようですので、BASE のサポートにお問合せくださいWordPressの画像リンクのパスを絶対パスから相対パスに変更する方法 WordPressW3 Total Cache(W3TC)でフッターに記述されるコメントを削除する方法 WordPress PluginAutoptimizeでHTMLやCSS、JSを圧縮する!設定方法と使い方




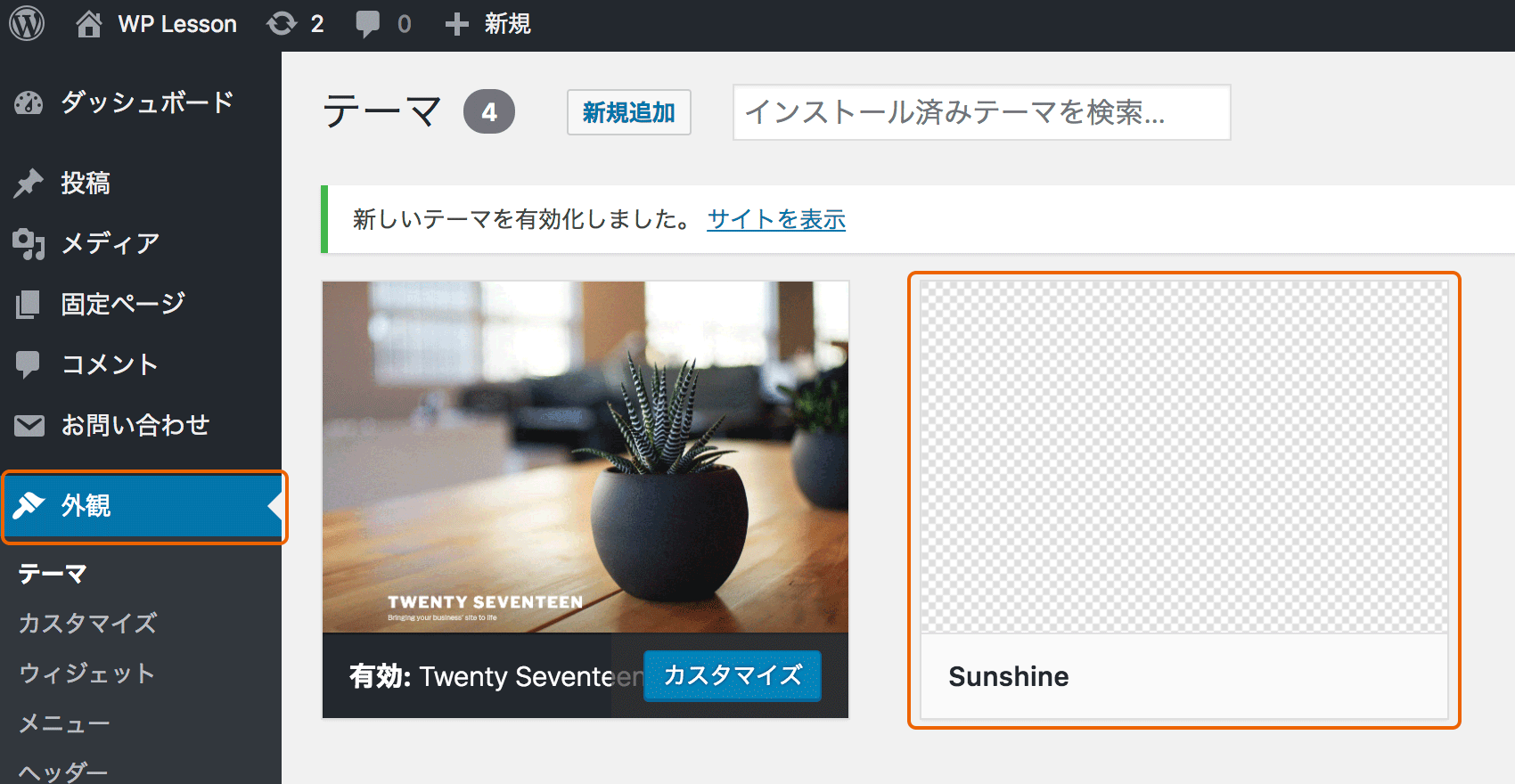
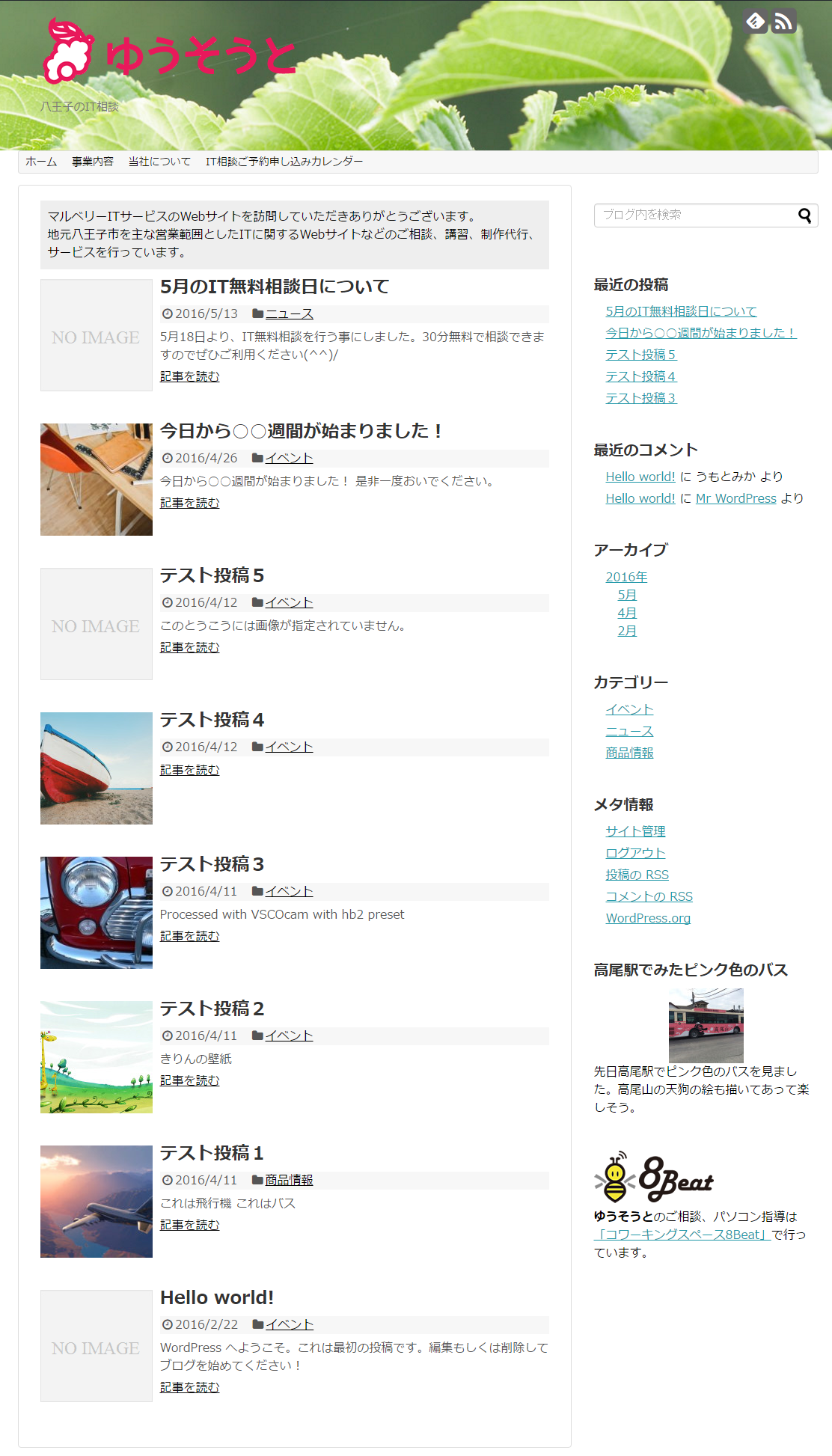
コーポレートサイト向きで機能も豊富なテーマ Vantage でイメージチェンジ ゆうそうとitブログ




Wordpress 1からテーマ作成案件の受注 納品までの流れ Haru Log
これさえ覚えて置けばテーマの作成はできる 以前 「htmlからWordPressへ置き換える時に変更すべきhead要素内の6カ所」 という記事を書きましたが、今回はそのindexphp及びfooterphp版です。 主にhtmlファイルからWordPress化をする際に最も多く使うであろう、画像のパスの書き方とリンクのパスの書き方についてメモしています。画像 テーマのイメージ画像。 WordPress にはテーマに応じたパスを自動的に取得してくれる関数が用意されているので、それらを利用することで公開ディレクトリの変更などが発生してもパスを変更する必要などがなくなります。 WordPress テーマの画像と、CSSへのファイルのパスを修正する方法 Qiita 0 php , PHP7 , WordPressテーマ , テーマ




Easel初期設定 Easel




Wordpress ディレクトリを取得する関数まとめ 絶対パス Uri Url
cssでの相対パスは、そのcssファイルの置き場所が基準。 (テーマの作成 WordPress Codex 日本語版) たとえば、stylecssから、テーマフォルダの下=stylecssと同階層の'img/'フォルダ内の画像ファイルを参照する際は、 backgroundimageurl(img/triggerwhitepng);HTML ファイルの場合、通常は画像や他のファイルへのパスはそのファイルが置いてある場所から相対的な場所(位置)を指定しますが、WordPress では指定の方法が異なります。 静的な HTML ファイルの場合はファイルの位置はその構造に一致しているので相対的なパスで指定できますが、WordPress の場合は URL の構造とファイルの物理的な構造が一致しているわけではない WordPress、画像のパスについての質問です(初心者です) WordPressでテーマtwentyelevenmでサイトを作っており、TOPページ(indexphp)に バナー画像を置きたいのですが、 indexphpからの相対パスで画像のURLを




Wp2staticでwordpressを手軽に静的サイト化 ブランディング Web戦略 ホームページ制作は東京都品川区五反田のアッタデザイン Attadesign




Wordpress テーマの概要 Web Design Leaves
Posted a reply to テーマ画像 相対パス→絶対パスへ変更, on the site サポートフォーラム ご回答ありがとうございます。 1 year ago Created a topic, テーマ画像 相対パス→絶対パスへ変更, on the site サポートフォーラム wordpressを始めた初心者です。 WordPressでは、画像やスクリプトファイルの読み込みにURLを使用します。 テーマディレクトリ(stylecssのあるディレクトリ)を取得するには get_template_directory_uri () を使用します。




Wordpressオリジナルテーマの作り方 固定ページ編 じゅんぺいブログ




Wordpressでpc スマホサイトのヘッダー右上に電話番号を表示させる方法 ストーク編 売上を上げる集客ホームページ制作なら神奈川県藤沢市のソニド Sonido




Wordpress Bloginfo 子テーマのテーマファイルまでのディレクトリパスを取得する方法




注意 Functoins Phpをwordpressの子テーマに追加する場合 Presentnote




Wordpress内で任意のファイルをインクルード 読み込む する方法 Ru Design




Swellでヘッダーロゴにsvg画像を使う方法 Wordpressテーマ Swell




Wordpressでテーマの設定が反映しないプラグインがうまく動作しない時に確認しておきたいこと Web How To くまはちlab




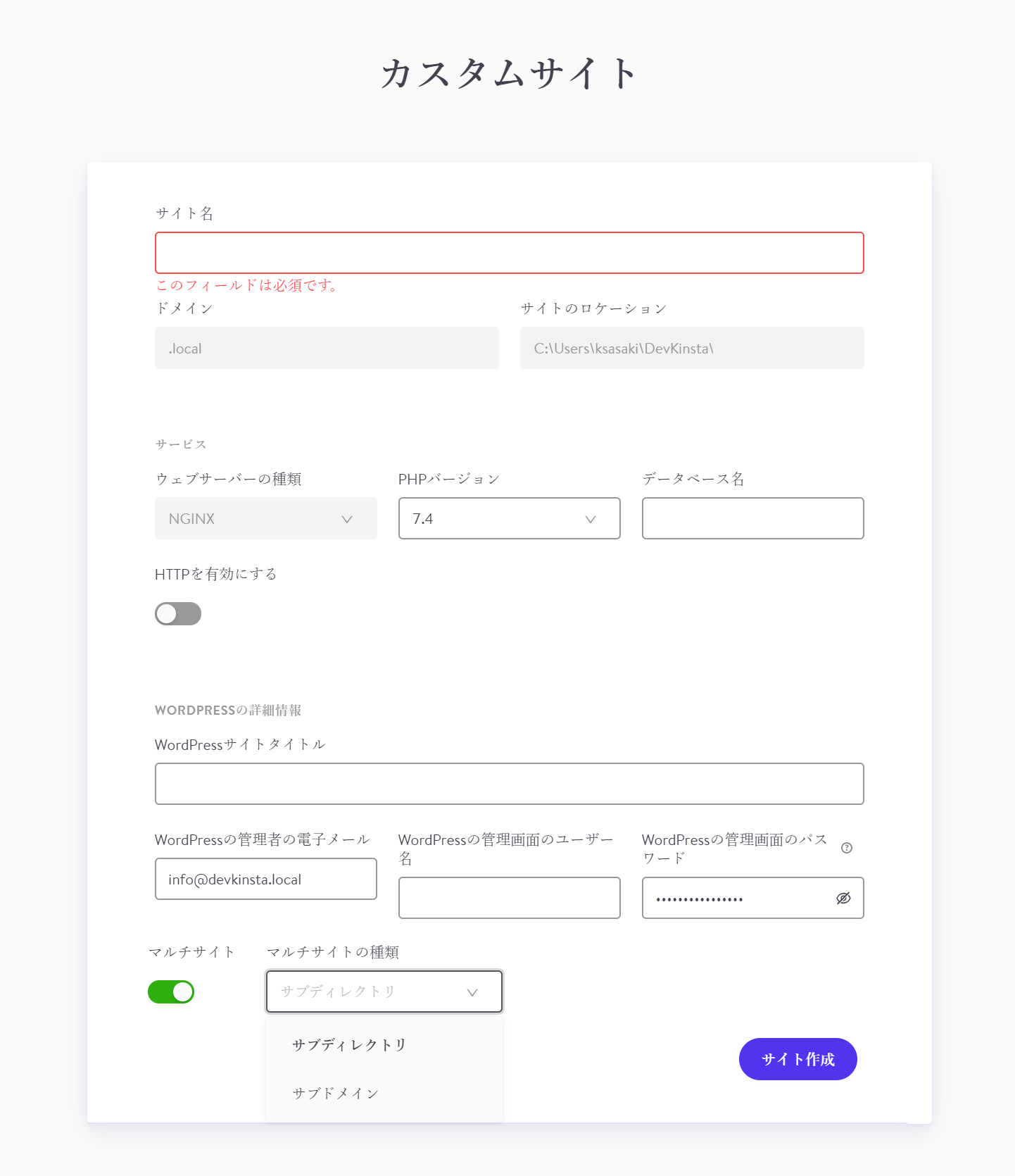
Wordpress用の無料のローカル開発ツール Devkinstaを使ってみた 株式会社ベクトル




テーマ自作 Wordpress オリジナルテーマの作り方と基本 Webst8のブログ




最高のwordpressファイルマネージャーplugin




第3回 テーマで重要なfunctions Php Wpテーマ作成 Shino S Mind Archive




エックスサーバーのwordpressテーマをgithubで管理 自動デプロイする方法 ユウヤの技術ブログ




Wordpressでwp Filesystemを使うとき よろず屋ありみち




Wordpressのテーマを自作する方法 Snow Notes




Wordpress 画像 メディア のアップロードディレクトリを変更 エンジニア足立のコーディング日記




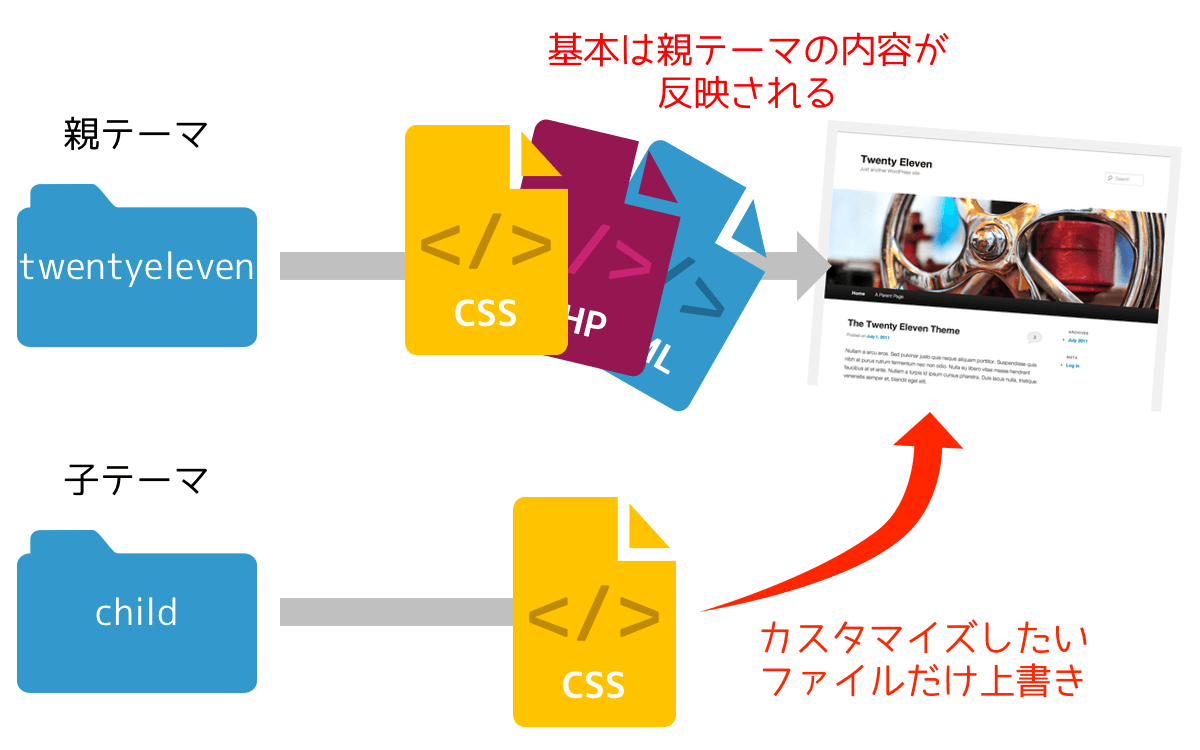
基本 Wordpressの親テーマと子テーマって何 わかるweb




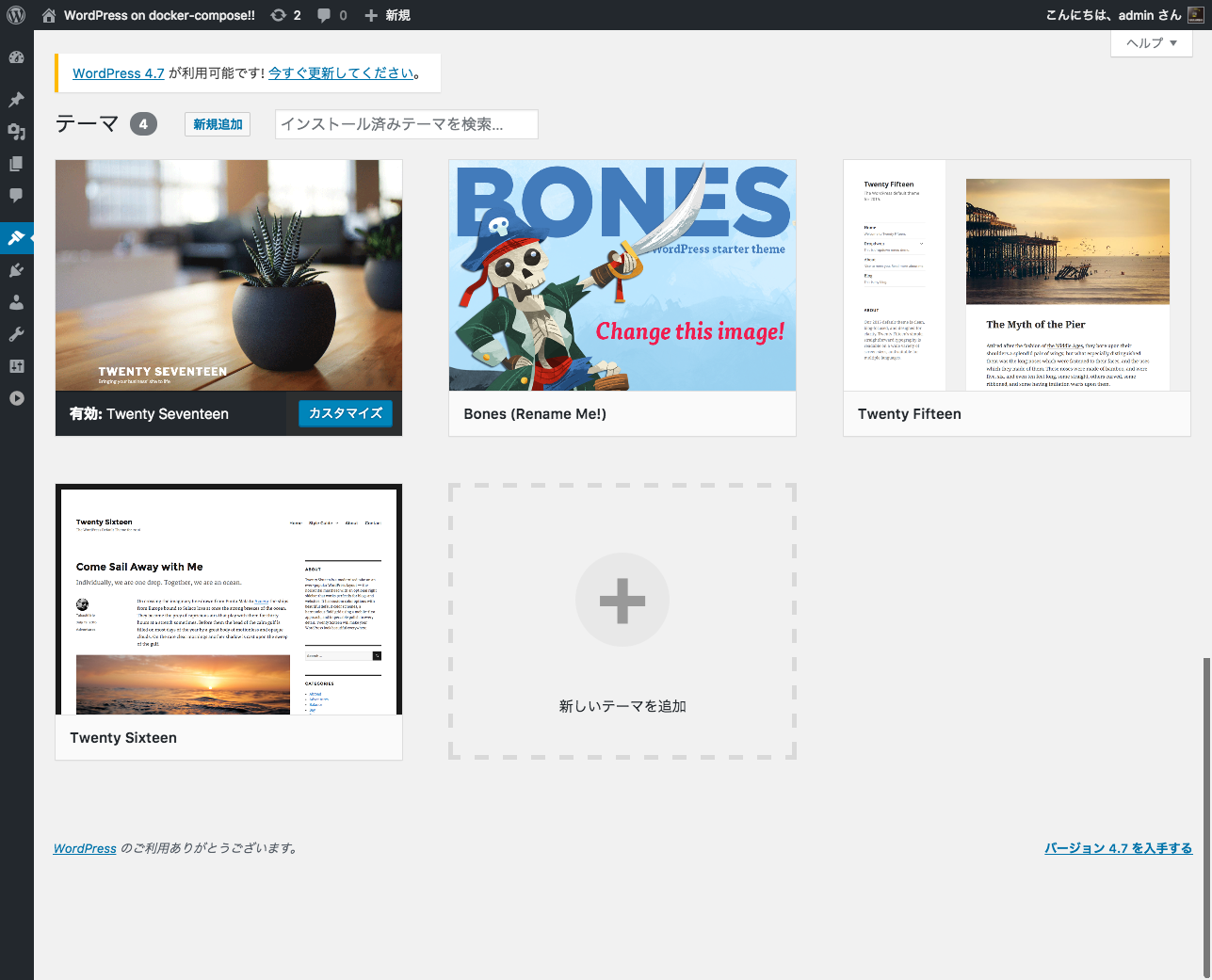
Docker Compose を使って Wordpress テーマ開発環境を構築しよう Psyence Media




Wordpress Build Crack




パス Path の設定なし Vscodeでphpファイルを整形 フォーマット する拡張機能 Format Html In Php 教えて おねだーりん



Yuriko Net 旅行記をp2テーマにしたけどいまいち




Holdersingテーマにした全幅またはボックス化されたコンテンツのセットアップ Holdersing




Wordpressテーマxeoryをカスタマイズしてポートフォリオ作ってみた Hikopro Blog




Wpプラグインshow Current Templateの使い方 設定方法 閲覧中のテンプレートが分かる Tekito Style Me




Wordpressでソースコードを表示するプラグイン Highlighting Code Block の使い方や設定方法をご紹介




おそらく最もわかりやすいwordpressテーマ制作チュートリアル Stocker Jp Diary




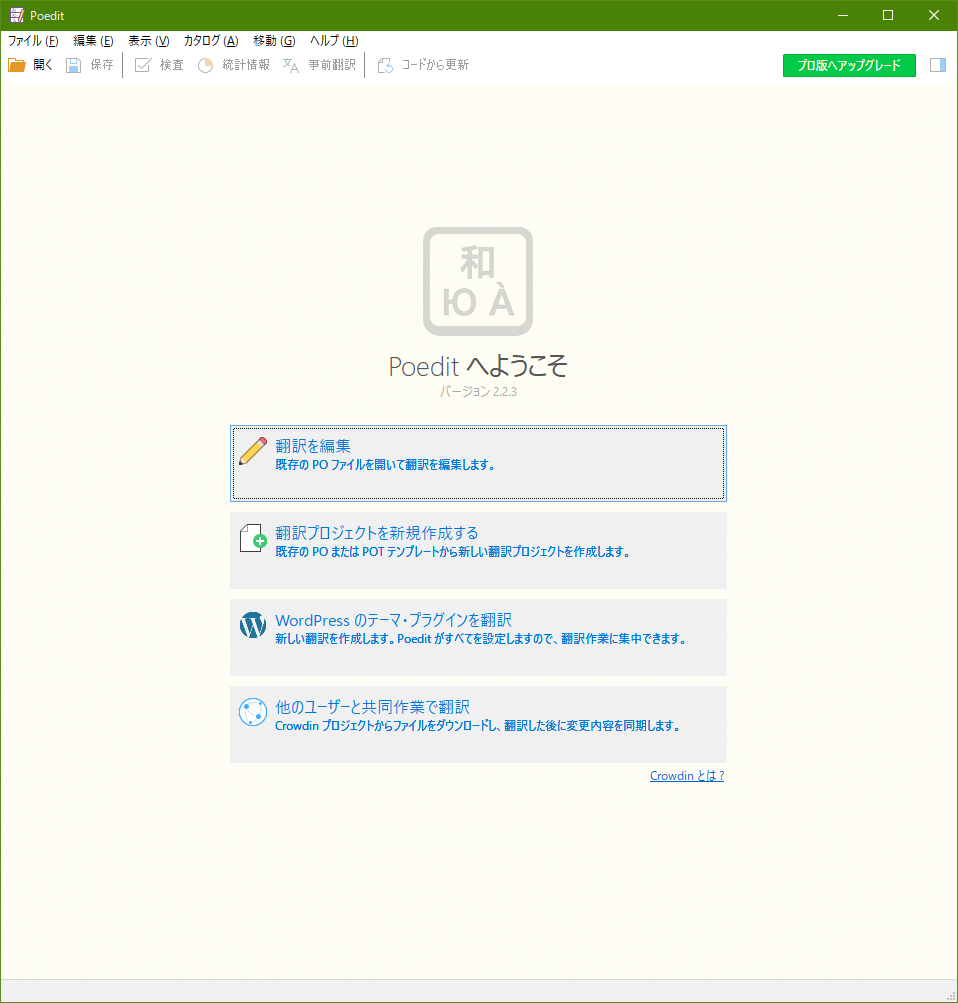
Wordpressの翻訳用のファイルがどうやって読み込まれているのかを調べてみた Shinichi Nishikawa S




Wordpressのセキュリティ ウェブサイトを保護する19個以上の対策




Wordpress Inspiroテーマの投稿ページを編集する方法 投稿者 コメント カテゴリ 日付の非表示や移動




Wordpressでcssが反映されない 表示されない原因と解決方法 シロイタチの巣




Wordpressでのcss Jsの読み込み方法 コピペでok クリブロ




Wordpressでcssを編集 初心者がレスポンシブデザインを作るための方法まとめ ワードプレス初心者向け情報サイト Webcode



3




Wordpress 画像 メディア のアップロードディレクトリを変更 エンジニア足立のコーディング日記




テーマ自作 Wordpress オリジナルテーマの作り方と基本 Webst8のブログ



既存のhtmlを使ってwordpressテーマ化する時の必要最低限の手順 バニデザノート




パスワード 日本語サポート




スターターテーマ S を使ってwordpressのテーマをつくる ファイルパスとブログ情報編 Gatespace S Blog




Wordpressのbogoプラグインのショートコードをカスタマイズする Joppot




Wordpressテーマの配布 販売 参考サイト 会社辞めブログ




Html Wordpress オリジナルテーマでの画像の挿入方法について Teratail




Wordpress Bloginfo 子テーマのテーマファイルまでのディレクトリパスを取得する方法




Wordpressのテーマ開発を初めて行う人に向けての制作フロー Yatのblog




Wordpressのテーマを自作する方法 Snow Notes




Show Current Templateプラグインで現在表示されているページのテンプレートを確認する方法 Wordpress初心者入門




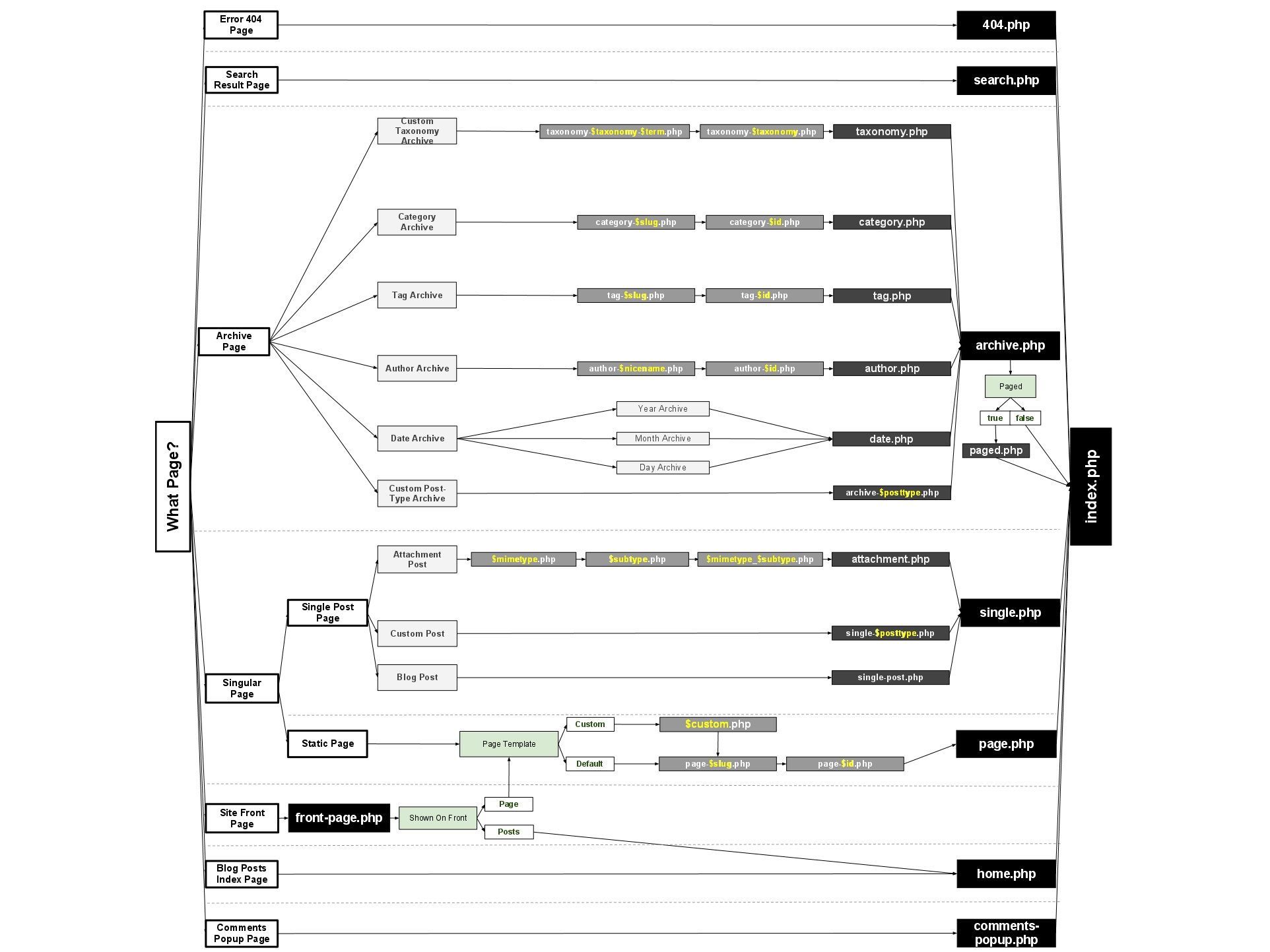
Wordpress構造図と自作テーマのテンプレート構造 Webスキルアップ君




Wordpress で Jquery Mobile Linux Android Dialy



1




Wordpress Style Cssの編集方法や書き方を解説する テーマ自作




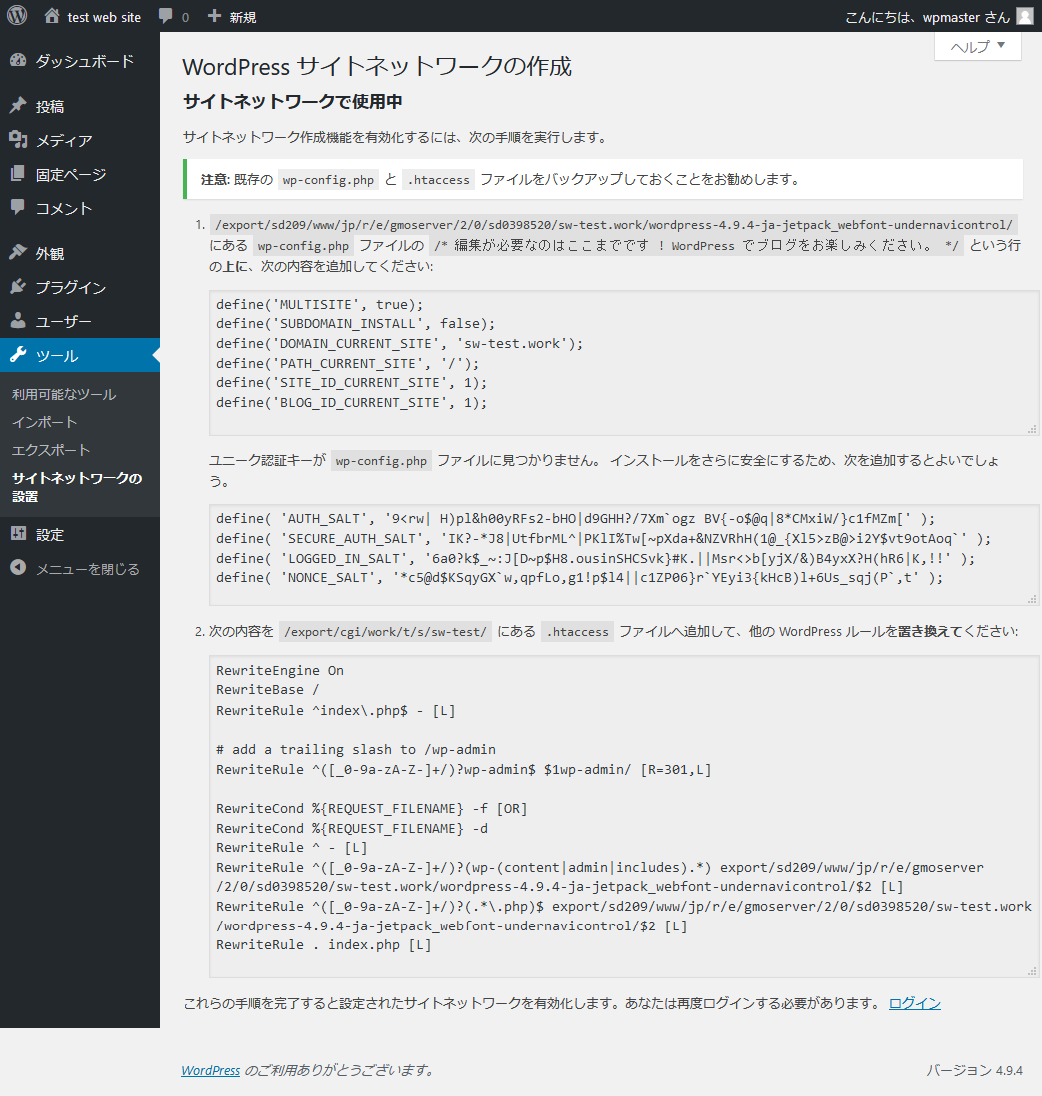
Wordpressのwebサイトの多言語化2 マルチサイト機能の有効化 Nishy Software Ja




お勧めwordpress移行プラグイン9選 サイトを安全に移管する方法年版




Wp Cliのglobalパラメータ Yamlコンフィグのオプション Wp Cli Advent Calendar 14 5日目 Shinichi Nishikawa S




Wordpress Javascriptファイルのパスを繋げる方法 Yujiro Blog




Wordpressのテーマを自作する方法 Snow Notes




Wordpressで反映しない ルートパスの変更 取得方法 クリブロ




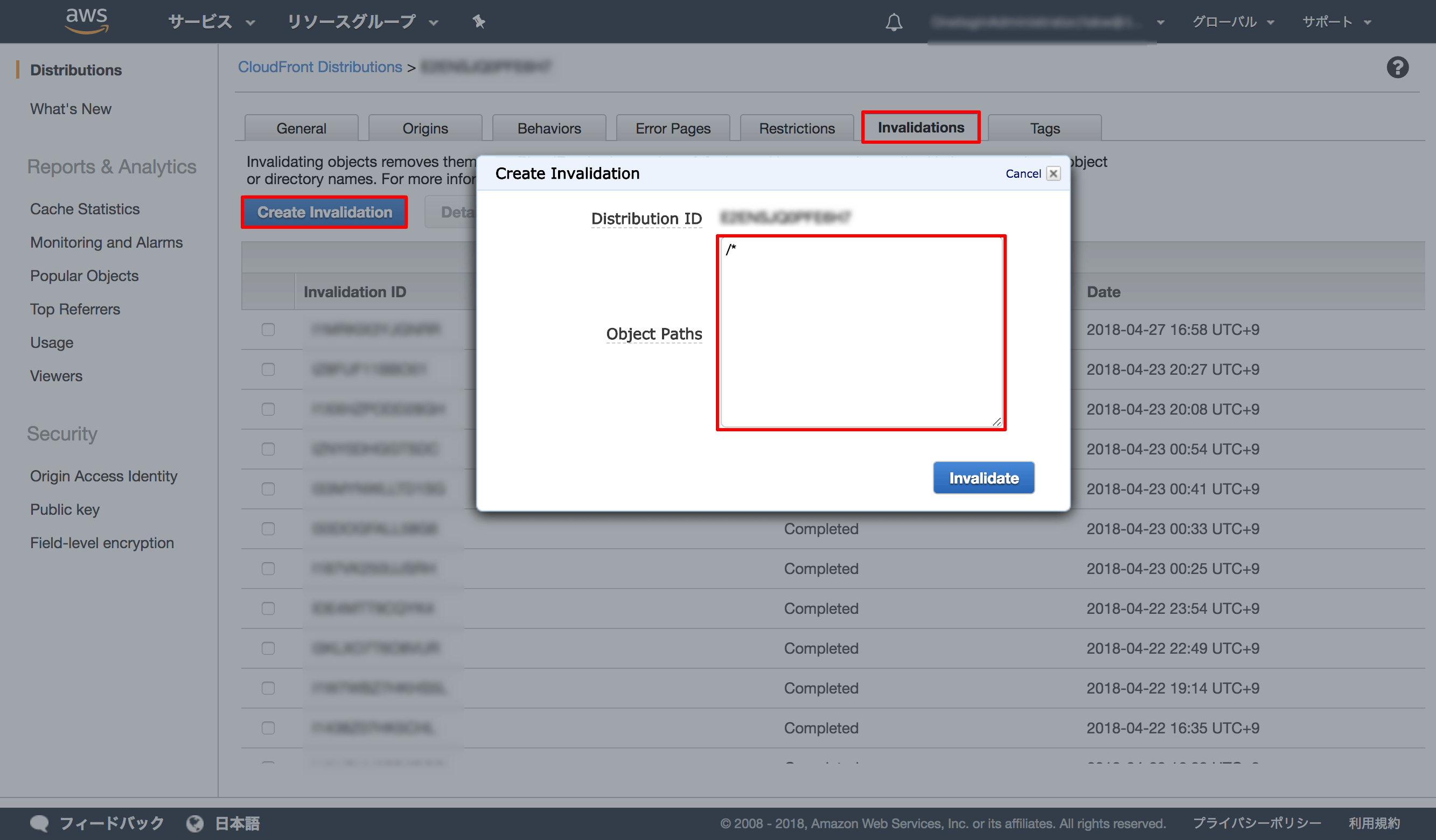
Wordpressからs3 Cloudfront構成に変更したときの全作業メモ いちよんこーど




Wordpressで現在使用中のテーマフォルダまでのパスを表示させる Get Template Directory Uri ディレイマニア




Wordpress Bloginfo 子テーマのテーマファイルまでのディレクトリパスを取得する方法




テンプレートを使いまわしたいときに使えるget Template Part




Wordpress 5 5の素晴らしい新機能 新リリースの詳細




1 Wordpressテーマの骨組みとなるテンプレートファイルを作成する Plusers




手順まとめ Htmlサイトのwordpress化 Webの自由帳




Wordpressテーマ 画像のパスを通す テンプレートタグ をわかりやすく解説 Php




子テーマを作ってwordpressの既存テーマをカスタマイズする方法 Webクリエイターボックス




Wordpress サイトを丸ごと移行 引越し するプラグイン All In One Wp Migration Takalog




Htmlファイルをwordpressのテンプレートに変更する方法




Wordpressプラグイン 閲覧中のページに対応するテンプレートを表示 Show Current Template 創kenブログ




Wordpress パス Urlの取得 Complex Life




Wordpressの 埋め込み に非wordpressサイトで対応するための方法




Wordpress検索機能を改善する方法 検索を高速化




覚えておきたいwordpressのユーザー権限の種類と登録方法




Wordpress Wp Cli 2 インストール方法と使い方 レンタルサーバーナレッジ



1




Wordpress用の無料のローカル開発ツール Devkinstaを使ってみた 株式会社ベクトル




Wordpress 子テーマで画像が表示されない時はこれ マコブログ




19年 Wordpress自作テーマの翻訳 多言語化 方法 ホームページ制作 運営 ドイツでホームページ ウェブサイト制作 Himpotan Web




Bootstrapを使ったwordpressテーマ制作 解説動画つき




テーマ自作 Wordpress オリジナルテーマの作り方と基本 Webst8のブログ




Wordpress テンプレートやテンプレート階層とは何か 分かりやすく Dokupro




Docker Compose を使って Wordpress テーマ開発環境を構築しよう Psyence Media




Wordpressのhttpエラーの処理方法について 画像をメディアライブラリにアップロードするときの異常




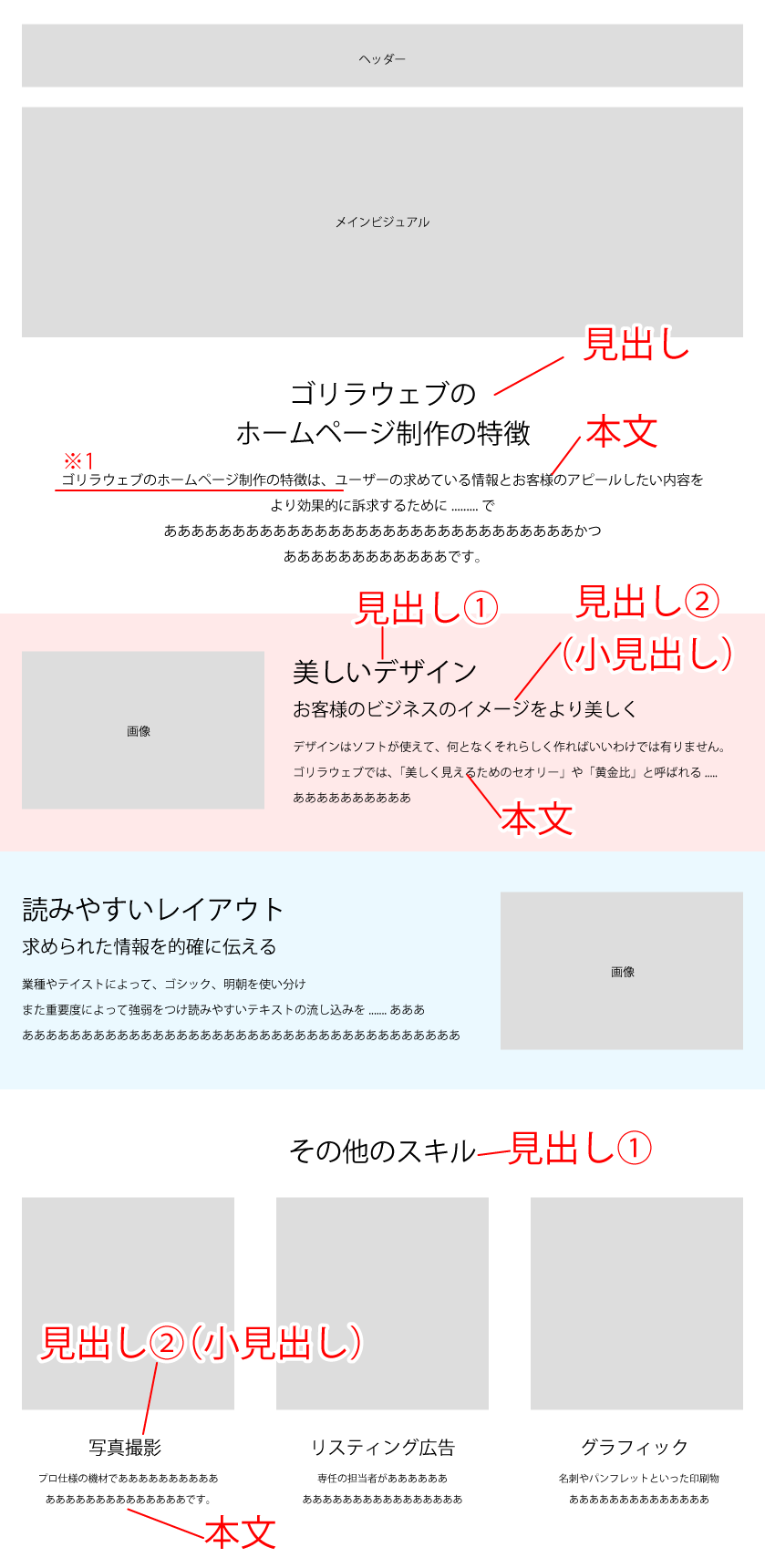
ワードプレスのテーマパスなど 名古屋のホームページ制作会社 ゴリラウェブ




Wordpressテーマのfunctions Phpが初期状態でも致命的エラーで更新できない コロンの記録帳




Dreamweaverでwordpressテーマ制作の環境を作る方法 夢みるゴリラ



Q Tbn And9gcrrrlyobo1rhvsbpvtusa615rwnbk Mgjgvqyayy5tanp0mhjpy Usqp Cau




Wordpress Style Cssの編集方法や書き方を解説する テーマ自作




Wordpressテーマ Htmlで作った 自作テーマ をwordpressに認識させてみよう




Wordpressのテーマを自作する方法 Snow Notes




Wordpressのテーマを自作する方法 Snow Notes




ビジネスサイトを作って学ぶ Wordpressの教科書 Ver 5 X対応版 プライム ストラテジー株式会社 小川 欣一 穂苅 智哉 森下 竜行 株式会社カイエン 岩本 修 本 通販 Amazon




Wordpressのテーマをvuetifyで作る Monaural Sound


